10 free HTML and CSS-only navigation bar templates

Any website must have a modern, easy-to-use navigation bar since it establishes the tone for the user experience and determines how quickly users can access the material on your site. Here are ten free templates to get you started if you’re searching for navigation bar designs that are only made from HTML and CSS and don’t use JavaScript. you can use this for any project because they are responsive, lightweight, and simple to modify.
1. Modern Navbar Template

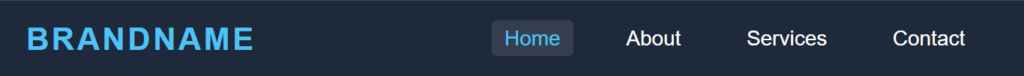
For websites trying to make a polished first impression, this elegant and responsive menu bar template is ideal. For a contemporary appearance, it has a sleek, dark background with vivid blue accents. Sections for a logo, menu links, a search bar, and a call-to-action button are all part of the navigation bar. It has a collapsible menu and is completely responsive, adapting wonderfully to mobile screens. It is fascinating and easy to use because to the interactive hover effects. this is great for blogs, portfolios, or business pages, use this template to guarantee easy navigation and a visually appealing layout. Customizing for any brand is simple!
2. Simple Navbar Template

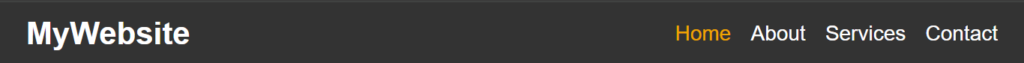
this is great for minimalist websites, this simple and clean navigation bar design is perfect. White lettering on a dark-themed navbar provides a stark contrast for easy reading. It has navigation links positioned to the right and a large logo portion on the left. For a captivating user experience, the links’ smooth hover effect turns to a warm yellow hue. Because of its complete flexibility, the layout guarantees constant alignment and spacing. Ideal for portfolio pages, small business websites, and personal blogs. this has a businesslike appearance, is lightweight, and is easy to personalize.
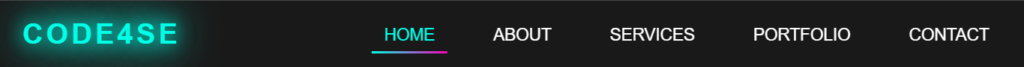
3. Interactive Top Navigation Bar Template

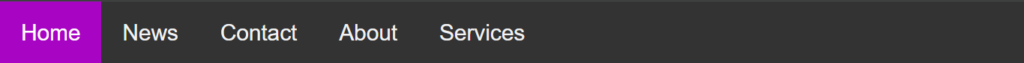
Websites that need a polished and well-organized menu layout will love this interactive top navigation bar. It has a black backdrop, white text, and delicate hover effects in its horizontal navigation design. The “Services” menu provides a clear and simple the design for multi-level navigation, with a dropdown for more options that displays when the cursor moves over. To show the current page, a bright color is used to highlight the active menu item. you can use this template for business, news, or service-oriented websites and can be easily customized for a variety of applications.
4. Futuristic Navigation Bar Template

this futuristic navigation bar template is suitable for tech-focused websites, portfolios, or gaming platforms. For a striking, dynamic appearance, it has a transparent, blurred background with a neon-inspired logo and hover effects that employ gradient animations. The colorful accents and slick animations give the best user experience, while the sticky navbar provides smooth navigation. Any project can easily be modified because to the layout’s responsiveness and simplicity. you can use this for websites that want to use a cutting-edge design to create a noticeable creative impression.
5. Enhanced Responsive Navigation Bar

This advanced navigation bar design is ideal for websites with lots of material and movement. this search bar is improving user interaction, a responsive layout with a gradient background, and an attractive dropdown menu for additional features. Hover effects gives a modern touch with their subtle motions. The user experience is improved by the dropdown menu’s smooth fade-in movement. Compatibility across devices is guaranteed via a responsive layout, which includes a menu that can be collapsed for smaller screens. This template is perfect for blogs, portfolios, and businesses since it is adaptable, attractive, and simple to modify for any purpose.
6. Advanced Gradient Navigation Bar

This stylish navigation bar template mixes usefulness and modern style. It adds a slick touch to any website with its lovely gradient backdrop that changes to a semi-transparent fuzzy appearance when you scroll. For a captivating user experience, it has a lighted search bar and a dropdown menu with fluid animations. you can use this folded menu for smaller screens, the responsive design guarantees smooth usability across all devices. you can use this for technological, business, or portfolio websites because of its hover effects and sophisticated transitions, which improve interactivity. This fully editable template is ideal for anyone wishing to improve the look of their website.
7. Transparent Glass Navigation Bar

this transparent glass-like modern navigation bar template makes it perfect for creative and attractive websites. It blends in perfectly with any background image thanks to its semi-transparent background and fine blur effect. The dropdown menu keeps the beautiful transparency while adding functionality. Both dropdown items and links have hover effects that improve engagement with users. A transparent border and a modern arrangement for the search bar provide a uniform appearance. you can use this for portfolios, blogs, and high-design websites because it is fully responsive and functions smoothly on all screen sizes.
8. Compact Futuristic Navbar

this futuristic navigation bar has a small design with an elegant, modern look. It has an adaptable hamburger menu for smaller displays, gradient hover effects on links, and a bright animated logo. Because the navbar is set at the top, browsing becomes easier. you can get an exciting and exciting user experience with its bright animations and smooth transitions. you can use this for portfolios, tech websites, or creative projects looking for a fashionable yet practical navigation bar. It is made to work on both desktop and mobile devices. completely adaptable to any theme or identity.
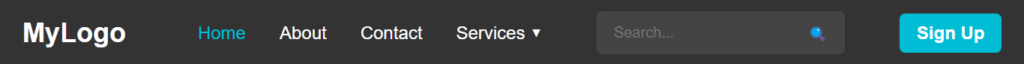
9. Stylish Dropdown Navbar

this stylish and responsive navigation bar blends practical functions with a simple style. It has a clean search bar, a call-to-action button for sign-up links, and a dropdown menu for more navigation possibilities. Interaction is added by the hover effects on the dropdown menu and links, and scrolling visibility is guaranteed by the sticky positioning. Perfect for blogs, portfolios, and company websites that require a well-structured and attractive navigation system. you can completely modify this to fit different branding needs and themes.
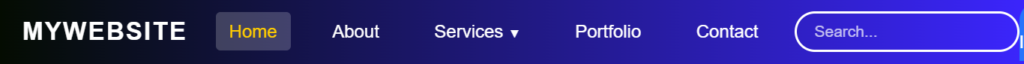
10. Responsive Gradient Navbar

This dynamic navigation bar’s design gives modern art design It has a search bar, a login button, a dropdown menu for services, and a colorful gradient background. On mobile phones, a hamburger menu improves usability by ensuring smooth navigation on all screen sizes. Hover effects on links and dropdowns provide communication, and the navbar remains visible as users scroll thanks to the sticky top position. with its stylish, practical, and adaptable design, you can use this for portfolios, blogs, and company websites. Ideal for producing a clean and attractive user experience.
Summary:
Dropdown menus, a search bar, a login button, and a gradient background are all features of this contemporary and adaptable navbar. in this Hover effects improve interaction, and the sticky top placement guarantees continuous accessibility. this is great for Professional websites, blogs, and portfolios because of its elegant, adaptable, and intuitive navigation.